Commencez étape par étape
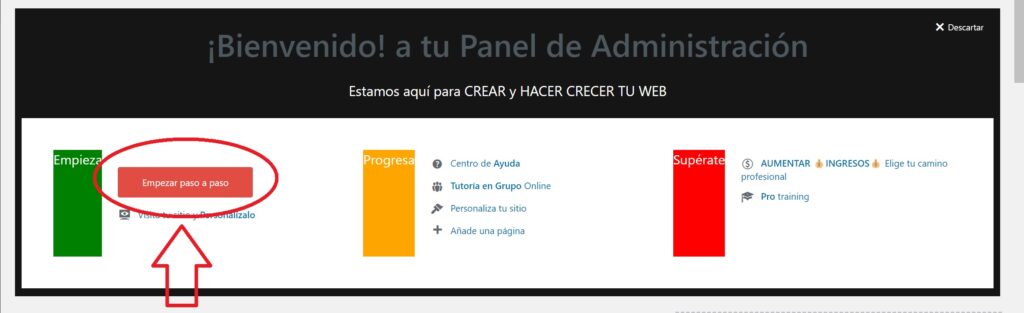
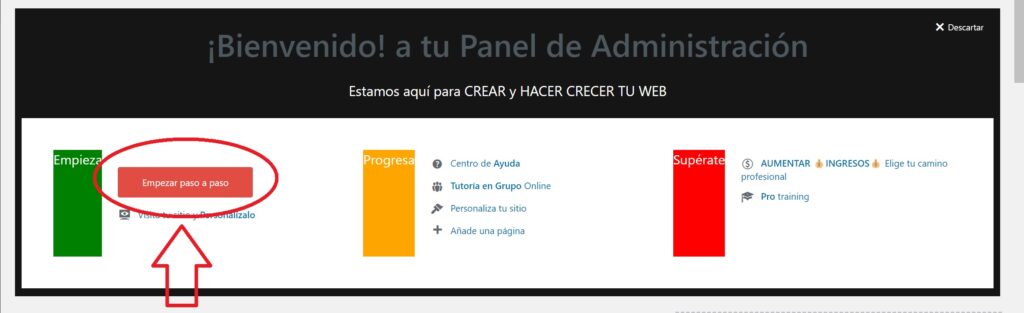
Ahora, vuelve a tu panel de administrador, probablemente ya lo tienes abierto en otra pestaña de este navegador, y pulsa el botón «Empezar paso a paso».

Ahora, vuelve a tu panel de administrador, probablemente ya lo tienes abierto en otra pestaña de este navegador, y pulsa el botón «Empezar paso a paso».

Adaptez votre page Académie en ligne de manière visuelle et intuitive, pour cela suivez les instructions ci-dessous :
Après une première adaptation de votre page de cours, réalisée dans la section précédente, nous vous proposons de créer une académie en ligne plus complète. Cliquez sur le bouton suivant pour plus de détails sur ce processus :
Adaptez votre page Boutique en ligne de manière visuelle et intuitive, pour cela suivez les instructions ci-dessous :
Après une première adaptation de votre page boutique, réalisée dans la rubrique précédente, nous vous proposons de créer une boutique en ligne plus complète. Cliquez sur le bouton suivant pour plus de détails sur ce processus :
Cuando quieres utilizar plantillas Divi de página completa, para que el aspecto visual sea correcto, la mayoría de la veces hace falta eliminar el pie global que tengas configurado en el tema Divi Extra, sobre todo si el look&feel cambia con la plantilla de página nueva elegida.
Todos los planes te permiten modificar el contenido de la página inicial de tu plantilla, sin embargo para poder cargar un diseño nuevo por completo necesitas un plan que tenga dicha capacidad.
La vidéo suivante explique visuellement le processus de retrait dudit pied.
Une fois l'authentification 2FA activée, pour un accès valide à votre site Web, vous devez saisir le code de vérification de l'authentification à deux facteurs (2FA), qui sera envoyé à votre adresse e-mail utilisateur à chaque fois que vous tenterez d'y accéder, pour vous connecter. La vidéo suivante explique visuellement le processus.
Vous devez activer l'authentification 2FA avant la période de grâce, sinon votre compte sera verrouillé de manière imminente pour des raisons de sécurité. La vidéo suivante explique visuellement le processus.
L’édition de votre site rapi.Website est visuelle et intuitive.
Adaptez l'apparence et le thème central de votre blog à votre goût, sans avoir besoin de connaissances techniques. Choisissez parmi des centaines de modèles en fonction du secteur ou de l'activité cible de votre blog, vous pourrez ensuite modifier le modèle choisi à votre guise. La vidéo suivante explique visuellement le processus.
Todos los planes te permiten modificar el contenido de la página inicial de tu plantilla, sin embargo para poder cargar un diseño nuevo por completo necesitas un plan que tenga dicha capacidad.
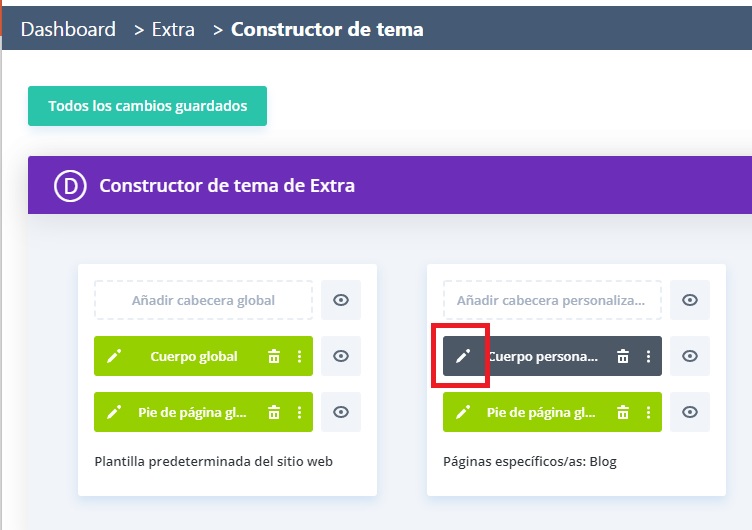
Noter la édition le visuel de cette page "Blog", contrairement au reste, doit également être réalisé à partir du même site (qui montre la vidéo précédente et marque l'image suivante en rouge). Autrement dit, à partir de l'endroit où vous avez effectué la modification du modèle (mise en page) pour la page "Blog", c'est là que commence l'édition visuelle de ladite page.

Continuez avec l'article suivant ou, si vous souhaitez savoir comment modifier cette page en détail, rendez-vous sur la page Créez votre Web Pro avec rapi.Website
L’édition de votre site rapi.Website est visuelle et intuitive.
Adaptez l’apparence et le thème central de votre site Web à votre guise, sans avoir besoin de connaissances techniques. Choisissez parmi des centaines de modèles en fonction du secteur ou de l'activité cible de votre site Web, puis vous pourrez modifier le modèle choisi à votre guise. La vidéo suivante explique visuellement le processus.
Todos los planes te permiten modificar el contenido de la página inicial de tu plantilla, sin embargo para poder cargar un diseño nuevo por completo necesitas un plan que tenga dicha capacidad.
Continuez avec l'article suivant ou, si vous souhaitez savoir comment modifier cette page en détail, rendez-vous sur la page Créez votre Web Pro avec rapi.Website
L'objectif de cette page est que vous puissiez ajouter les projets ou services les plus représentatifs de votre entreprise (ou en tant qu'indépendant) : inclure du texte, des images, une vidéo, une description des réalisations, des avantages, etc... et le matériel de support nécessaire.
L’édition de votre site rapi.Website est visuelle et intuitive.
Adaptez l’apparence et le thème central de votre page portfolio à votre goût, sans avoir besoin de connaissances techniques. Choisissez parmi des centaines de modèles en fonction du secteur ou de l'orientation de votre entreprise, puis vous pourrez modifier le modèle choisi à votre guise. La vidéo suivante explique visuellement le processus.
Todos los planes te permiten modificar el contenido de la página inicial de tu plantilla, sin embargo para poder cargar un diseño nuevo por completo necesitas un plan que tenga dicha capacidad.
Continuez avec l'article suivant ou, si vous souhaitez savoir comment modifier cette page en détail, rendez-vous sur la page Créez votre Web Pro avec rapi.Website
Adapta de «Contacto & Acerca de» con la descripción y logos de tu negocio. La edición de este sitio es visual e intuitiva, te guiaremos de forma GRATUITA paso a paso.
Vous pouvez l’adapter visuellement, et sans connaissances techniques. Commencez par utiliser l’un des centaines de thèmes disponibles, puis vous pourrez modifier le modèle choisi à votre guise. La vidéo suivante explique visuellement le processus.
Todos los planes te permiten modificar el contenido de la página inicial de tu plantilla, sin embargo para poder cargar un diseño nuevo por completo necesitas un plan que tenga dicha capacidad.
Para que el aspecto visual sea correcto, la mayoría de la veces hace falta eliminar el pie global que tengas configurado en el tema Divi Extra, sobre todo si el look&feel cambia con la plantilla de página nueva elegida, mira como hacerlo ici.
Continuez avec l'article suivant ou, si vous souhaitez savoir comment modifier cette page en détail, rendez-vous sur la page Créez votre Web Pro avec rapi.Website