Beginnen Sie Schritt für Schritt
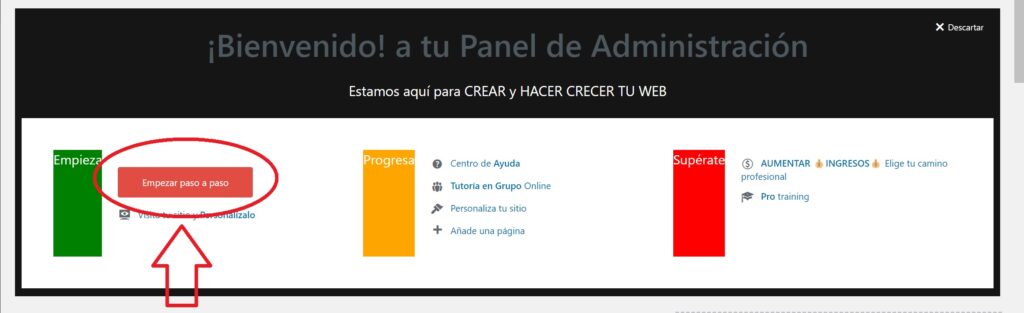
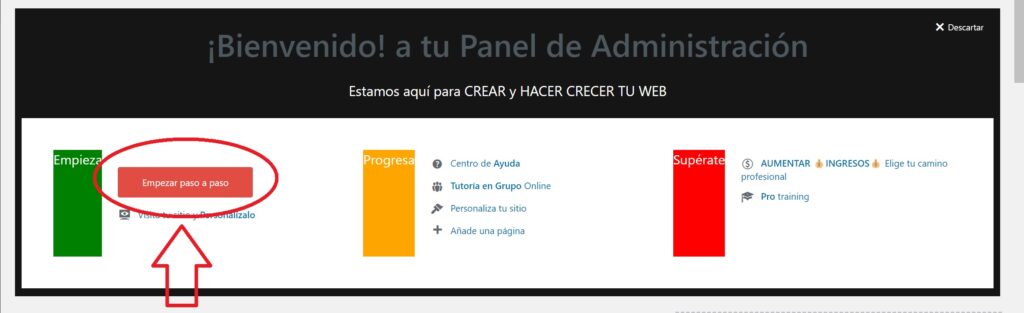
Ahora, vuelve a tu panel de administrador, probablemente ya lo tienes abierto en otra pestaña de este navegador, y pulsa el botón «Empezar paso a paso».

Ahora, vuelve a tu panel de administrador, probablemente ya lo tienes abierto en otra pestaña de este navegador, y pulsa el botón «Empezar paso a paso».

Passen Sie Ihre Online-Academy-Seite visuell und intuitiv an. Befolgen Sie dazu die folgenden Anweisungen:
Nach einer ersten Anpassung Ihrer Kursseite, die im vorherigen Abschnitt durchgeführt wurde, laden wir Sie ein, eine umfassendere Online-Akademie zu erstellen. Klicken Sie auf die folgende Schaltfläche, um weitere Informationen zu diesem Vorgang zu erhalten:
Passen Sie Ihre Online-Shop-Seite visuell und intuitiv an. Befolgen Sie dazu die folgenden Anweisungen:
Nach einer ersten Anpassung Ihrer Shop-Seite, die im vorherigen Abschnitt durchgeführt wurde, laden wir Sie ein, einen umfassenderen Online-Shop zu erstellen. Klicken Sie auf die folgende Schaltfläche, um weitere Informationen zu diesem Vorgang zu erhalten:
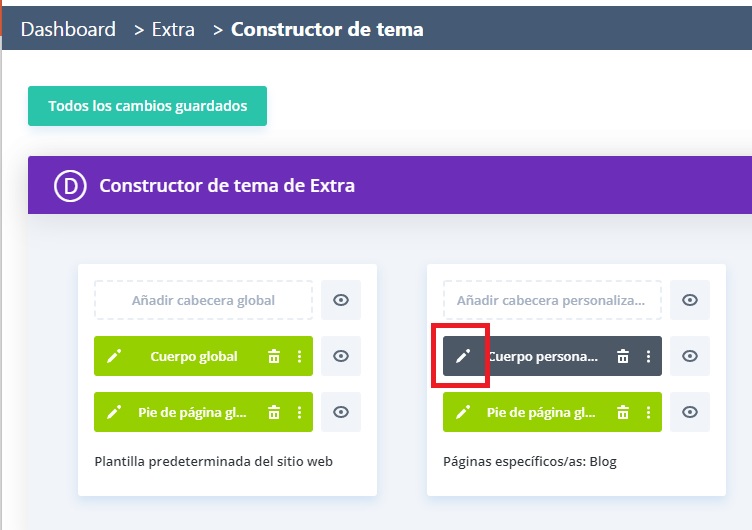
Cuando quieres utilizar plantillas Divi de página completa, para que el aspecto visual sea correcto, la mayoría de la veces hace falta eliminar el pie global que tengas configurado en el tema Divi Extra, sobre todo si el look&feel cambia con la plantilla de página nueva elegida.
Todos los planes te permiten modificar el contenido de la página inicial de tu plantilla, sin embargo para poder cargar un diseño nuevo por completo necesitas un plan que tenga dicha capacidad.
Das folgende Video erklärt den Vorgang des Entfernens dieses Fußes visuell.
Sobald die 2FA-Authentifizierung aktiviert ist, müssen Sie für einen gültigen Zugriff auf Ihre Website den Bestätigungscode für die Zwei-Faktor-Authentifizierung (2FA) eingeben, der bei jedem Zugriffsversuch an Ihre Benutzer-E-Mail gesendet wird, um sich anzumelden. Das folgende Video erklärt den Vorgang anschaulich.
Sie müssen die 2FA-Authentifizierung vor Ablauf der Nachfrist aktivieren, andernfalls wird Ihr Konto aus Sicherheitsgründen unmittelbar gesperrt. Das folgende Video erklärt den Vorgang anschaulich.
Die Bearbeitung Ihrer rapi.Website-Website ist visuell und intuitiv.
Passen Sie das Erscheinungsbild und das zentrale Thema Ihres Blogs an Ihren Geschmack an, ohne dass technische Kenntnisse erforderlich sind. Wählen Sie je nach Branche oder Schwerpunkt des Zielgeschäfts Ihres Blogs aus Hunderten von Vorlagen und ändern Sie dann die ausgewählte Vorlage nach Ihren Wünschen. Das folgende Video erklärt den Vorgang anschaulich.
Todos los planes te permiten modificar el contenido de la página inicial de tu plantilla, sin embargo para poder cargar un diseño nuevo por completo necesitas un plan que tenga dicha capacidad.
Beachten Sie das Auflage Das Visualisieren dieser „Blog“-Seite muss im Gegensatz zu den anderen auch von derselben Website aus erfolgen (die das vorherige Video zeigt und das folgende Bild rot markiert). Das heißt, dort, wo Sie die Vorlagenänderung (Layout) für die „Blog“-Seite vorgenommen haben, beginnt die visuelle Bearbeitung dieser Seite.

Fahren Sie mit dem nächsten Artikel fort oder gehen Sie zur Seite, wenn Sie im Detail wissen möchten, wie Sie diese Seite ändern können Erstellen Sie Ihren Web Pro mit rapi.Website
Die Bearbeitung Ihrer rapi.Website-Website ist visuell und intuitiv.
Passen Sie das Erscheinungsbild und das zentrale Thema Ihrer Website Ihren Wünschen an, ohne dass technische Kenntnisse erforderlich sind. Wählen Sie je nach Branche oder Schwerpunkt des Zielgeschäfts Ihrer Website aus Hunderten von Vorlagen und ändern Sie die ausgewählte Vorlage dann nach Ihren Wünschen. Das folgende Video erklärt den Vorgang anschaulich.
Todos los planes te permiten modificar el contenido de la página inicial de tu plantilla, sin embargo para poder cargar un diseño nuevo por completo necesitas un plan que tenga dicha capacidad.
Fahren Sie mit dem nächsten Artikel fort oder gehen Sie zur Seite, wenn Sie im Detail wissen möchten, wie Sie diese Seite ändern können Erstellen Sie Ihren Web Pro mit rapi.Website
Das Ziel dieser Seite besteht darin, dass Sie die repräsentativsten Projekte oder Dienstleistungen Ihres Unternehmens (oder als Freiberufler) hinzufügen können: Fügen Sie Text, Bilder, Videos, Beschreibungen von Erfolgen, Vorteilen usw. sowie das erforderliche unterstützende Material hinzu.
Die Bearbeitung Ihrer rapi.Website-Website ist visuell und intuitiv.
Passen Sie das Erscheinungsbild und das zentrale Thema Ihrer Portfolio-Seite an Ihren Geschmack an, ohne dass technische Kenntnisse erforderlich sind. Wählen Sie je nach Branche oder Schwerpunkt Ihres Unternehmens aus Hunderten von Vorlagen und ändern Sie die ausgewählte Vorlage dann nach Ihren Wünschen. Das folgende Video erklärt den Vorgang anschaulich.
Todos los planes te permiten modificar el contenido de la página inicial de tu plantilla, sin embargo para poder cargar un diseño nuevo por completo necesitas un plan que tenga dicha capacidad.
Fahren Sie mit dem nächsten Artikel fort oder gehen Sie zur Seite, wenn Sie im Detail wissen möchten, wie Sie diese Seite ändern können Erstellen Sie Ihren Web Pro mit rapi.Website
Adapta de «Contacto & Acerca de» con la descripción y logos de tu negocio. La edición de este sitio es visual e intuitiva, te guiaremos de forma GRATUITA paso a paso.
Sie können es visuell und ohne technische Kenntnisse anpassen. Beginnen Sie mit der Verwendung eines der Hunderten verfügbaren Designs und ändern Sie dann die ausgewählte Vorlage nach Ihren Wünschen. Das folgende Video erklärt den Vorgang anschaulich.
Todos los planes te permiten modificar el contenido de la página inicial de tu plantilla, sin embargo para poder cargar un diseño nuevo por completo necesitas un plan que tenga dicha capacidad.
Para que el aspecto visual sea correcto, la mayoría de la veces hace falta eliminar el pie global que tengas configurado en el tema Divi Extra, sobre todo si el look&feel cambia con la plantilla de página nueva elegida, mira como hacerlo Hier.
Fahren Sie mit dem nächsten Artikel fort oder gehen Sie zur Seite, wenn Sie im Detail wissen möchten, wie Sie diese Seite ändern können Erstellen Sie Ihren Web Pro mit rapi.Website