So wählen Sie das Thema für Ihren Blog aus
Die Bearbeitung Ihrer rapi.Website-Website ist visuell und intuitiv.
Passen Sie das Erscheinungsbild und das zentrale Thema Ihres Blogs an Ihren Geschmack an, ohne dass technische Kenntnisse erforderlich sind. Wählen Sie je nach Branche oder Schwerpunkt des Zielgeschäfts Ihres Blogs aus Hunderten von Vorlagen und ändern Sie dann die ausgewählte Vorlage nach Ihren Wünschen. Das folgende Video erklärt den Vorgang anschaulich.
Todos los planes te permiten modificar el contenido de la página inicial de tu plantilla, sin embargo para poder cargar un diseño nuevo por completo necesitas un plan que tenga dicha capacidad.
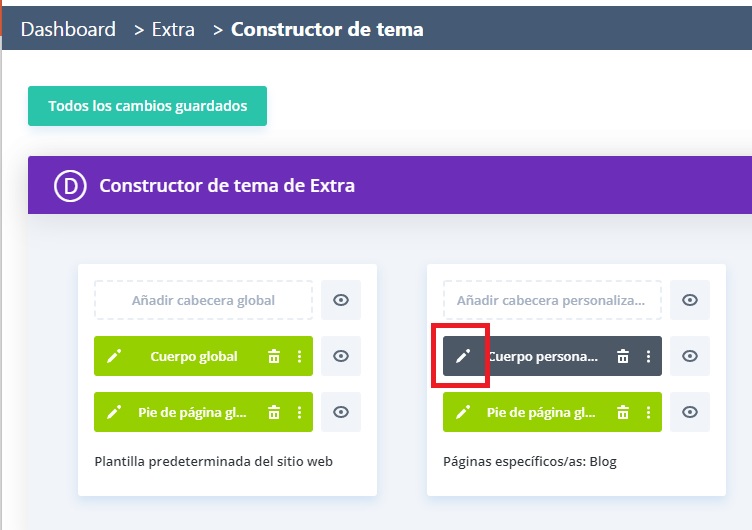
Beachten Sie das Auflage Das Visualisieren dieser „Blog“-Seite muss im Gegensatz zu den anderen auch von derselben Website aus erfolgen (die das vorherige Video zeigt und das folgende Bild rot markiert). Das heißt, dort, wo Sie die Vorlagenänderung (Layout) für die „Blog“-Seite vorgenommen haben, beginnt die visuelle Bearbeitung dieser Seite.

Nächster Schritt…
Fahren Sie mit dem nächsten Artikel fort oder gehen Sie zur Seite, wenn Sie im Detail wissen möchten, wie Sie diese Seite ändern können Erstellen Sie Ihren Web Pro mit rapi.Website
- Wenn Sie Ihre Website in einen professionellen Nachrichtenblog verwandeln möchten, besuchen Sie die Seite CREA UN BLOG O SITIO WEB DE NOTICIAS USANDO EL TEMA DIVI EXTRA & RAPI.WEBSITE| PARA PRINCIPIANTES

